關鍵字:notification
延續昨天
在Day16~19時有試著做了一個點擊通知後可以跳轉回細節頁面的功能
可是在以實機測試時,這個功能是卻沒有用了
試了不同的模擬機後有著以下結論
這時想到了兩種寫法
navigation.navigate('Home', {
screen: 'AnimeDetail',
params: { anime: notification.anime }
})
navigation.navigate('Home')
navigation.navigate('AnimeDetail', {
anime: notification.anime
})
試了一下
以後android就改用B寫法
但iOS問題依舊
因為最近主要使用android模擬機觀看狀況,iOS被晾在一邊
仔細一看,iOS並非重新導向失敗
而是onNotification事件本身根本沒被觸發
正當我沒什麼頭緒,在google東看西看時
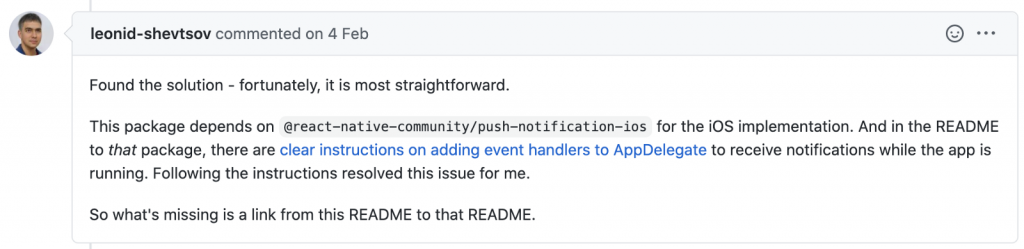
看到了這篇文
底下的這篇
雖然沒有直接關係,但讓我突然想到了react-native-push-notification中的一段話
NOTE: If you target iOS you also need to follow the installation instructions for PushNotificationIOS since this package depends on it.
前幾天的我沒有仔細看,就只有安裝而已,也沒點進去看步驟
會不會是有東西我沒有設定到![]()
打開ios/專案名
#import <UserNotifications/UNUserNotificationCenter.h> // add
@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate> // add UNUserNotificationCenterDelegate
先在上面增加
#import <UserNotifications/UserNotifications.h>
#import <RNCPushNotificationIOS.h>
並把下面這坨貼上
// Required to register for notifications
- (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings
{
[RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings];
}
// Required for the register event.
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken];
}
// Required for the notification event. You must call the completion handler after handling the remote notification.
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler
{
[RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler];
}
// Required for the registrationError event.
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
[RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error];
}
// IOS 10+ Required for localNotification event
- (void)userNotificationCenter:(UNUserNotificationCenter *)center
didReceiveNotificationResponse:(UNNotificationResponse *)response
withCompletionHandler:(void (^)(void))completionHandler
{
[RNCPushNotificationIOS didReceiveNotificationResponse:response];
completionHandler();
}
// IOS 4-10 Required for the localNotification event.
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification
{
[RNCPushNotificationIOS didReceiveLocalNotification:notification];
}
並修改以下內容
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
// Define UNUserNotificationCenter
UNUserNotificationCenter *center = [UNUserNotificationCenter currentNotificationCenter];
center.delegate = self;
return YES;
}
// Called when a notification is delivered to a foreground app.
-(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler
{
completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge);
}
原來從第一天開始我就沒設定好...
順帶一提,再測試上面的A,B兩個方法後
也就是目前來說需要針對平台來設定不同的導向方法...總覺得怪怪的,列入issue裡看有沒有解決的方法吧
然後這裡又遇上一個問題
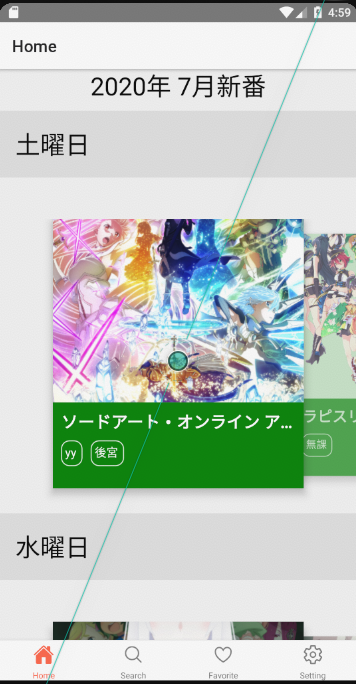
這是首頁
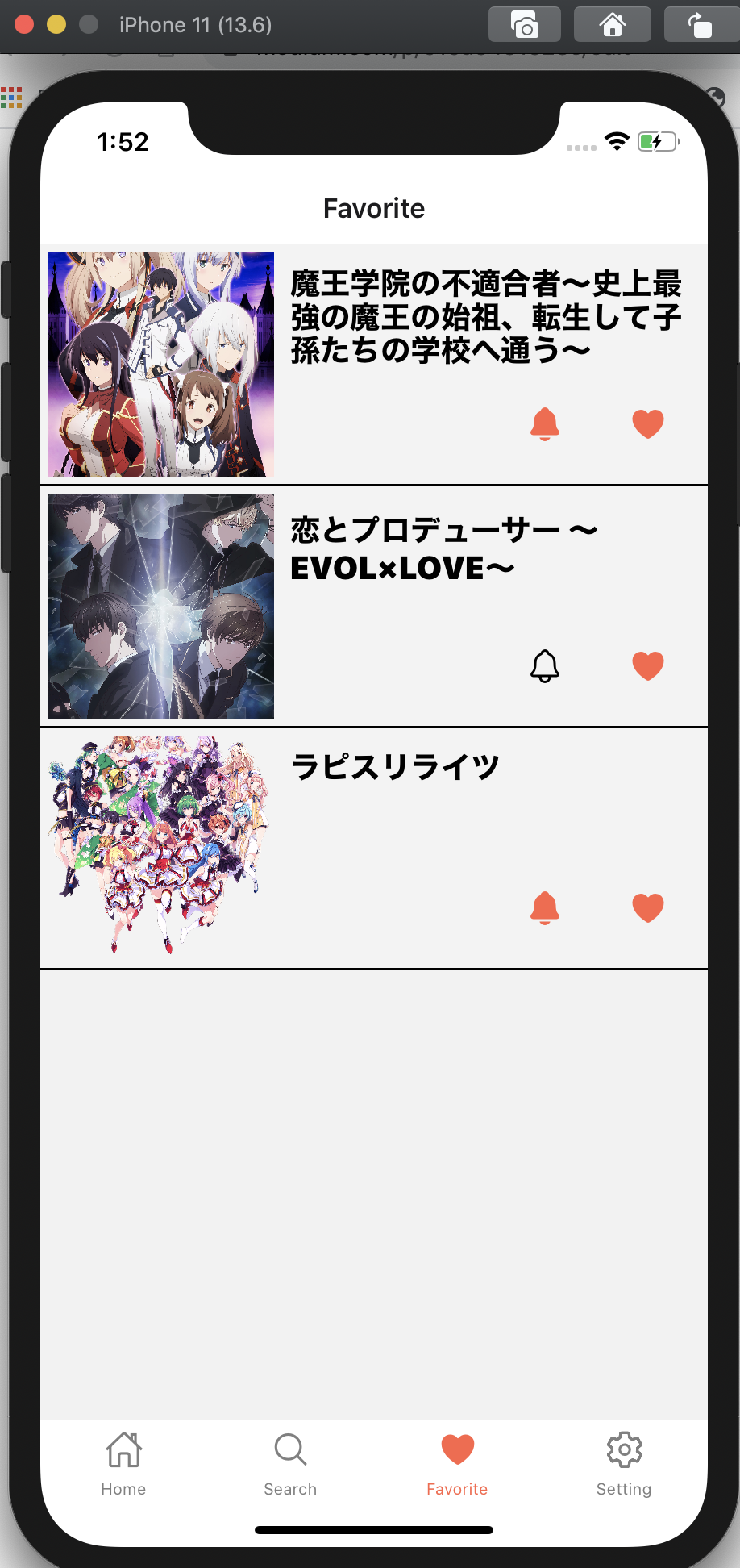
這是我的最愛
然後現在我把提醒的功能寫在鈴鐺按鈕中
所以原因其實是為了不讓App.tsx內太混亂
我將NotifService的實例於提醒的鈴鐺按鈕內生成
但是首頁並沒有鈴鐺按鈕被渲染,導致NotifService的實例無法生成
裡面的重新導向當然也無法運作
(範例的NotifService的實例於最頂層的App.js生成)
由於重新導向需要使用useNavigation這個hook
hook只能在function component或是hook內使用
這裡只好來自己寫一個hook了(官方:Building Your Own Hooks)
import { useState } from 'react'
import { Platform } from 'react-native'
import { useNavigation } from '@react-navigation/native'
import NotifService from '../notification/NotifService'
const useNotif = () => {
const navigation = useNavigation()
const handleNotification = (notification: any) => {
...
}
const onNotification = (notification: any) => {
handleNotification(notification)
}
const notif = new NotifService(onRegister, onNotification)
return notif
}
然後鈴鐺按鈕內的實例從自行生成改成import的方式
...
import useNotif from '../../hook/useNotif'
const NotificationButton = ({ anime }: NotificationButtonProps) => {
const notif = useNotif()
...
最後在home screen找個地方生成實例
const HomeContent = () => {
...
// generate NotifService Object
useNotif()
...
這樣就解決首頁重新導向無效的問題了
最後把今天的雙平台的重新導向方式不同的問題加入issue
緩慢上升中...
明天要來寫切換語言的功能
參考:
